درباره فونتی به نام «وزیر»
«وزیر، کسی است که به منظور کم کردن بار حکومت، با شاه یا رئیسجمهور همکاری میکند؛ و شاه یا رئیسجمهور بخشی از کارهای مملکتی را به او میسپارند.»
عجب جمله بلندپروازانهای برای معرفی یک فونت.
ولی وقتی از فونت «وزیر» حرف میزنیم، فکر میکنم شایستگی این تعریف را دارد.
اگر از من بپرسید، میگویم که فونت وزیر، میتواند بخشی از زحمت انتقال معنا را در نوشتههای شما به دوش بکشد.
یادداشت طراح فونت را از ماجراهای جالبی که طراحی این فونت داشته، در بلاگش بخوانید.
وزیر چرا و چگونه آمد
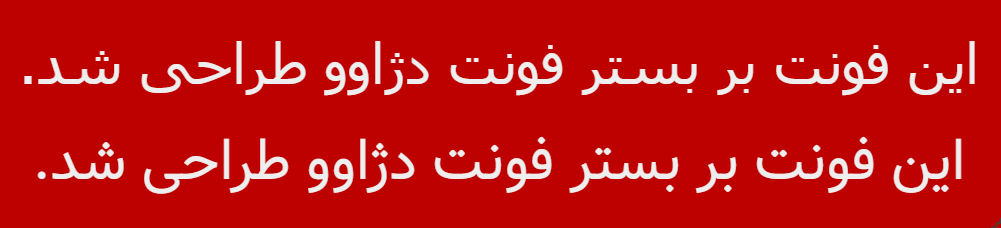
پارسال ذهنم حسابی درگیر این موضوع شده بود که چرا فونت جدیدی برای وب نمیآید. یا بهتر بگویم چیزی که نظر مرا جلب کند. چند مورد آن هم از نوع سفارشی در برخی از سایتها (از جمله بانکها) دیده میشد که خب اولا غیر قابل خرید یا استفاده بود و ثانیا چنگی هم به دل نمیزدند. یک مورد پولی هم داشت رایج میشد که باز هم به لحاظ شکل و ظاهر مورد پسند من قرار نمیگرفت. البته نسخههای جدیدی نیز از آن منتشر شده اما خب هنوز هم با انتظار من از فونت دلخواهم فاصله زیادی دارد. اواخر شهریور سال گذشته بود که تصمیم گرفتم یکی از فونتهای آزاد و رایگان رو انتخاب و تحت ویرایش قرار دهم بلکه شاید بتونم چیزی شبیه به آنچه که در ذهن داشتم ایجاد کنم. بالاخره بعد از یک تجربه اولیه با فونت رویا و بی نتیجه ماندن فرآیند انتشارش نهایتا فونت دژاوو رو برگزیدم.
rastikerdar.github.io/vazir-font/test.html
خب من در حقیقت به دنبال چه چیزی بودم؟
من به دنبال واقعیت بودم. واقعیت این بود که فونت تاهوما طی دو دهه توانسته بود یکه تاز رقابت فونتهای فارسی/عربی در صفحات نمایش باشد. هیچ فونتی به اندازه آن خوانا نبود. مطالعه متون طولانی با فونت تاهوما از این راحتتر نمیشد. از انصاف نگذریم زیبا هم بود. برخی میگویند این به خاطر این است که تاهوما بر روی همه ویندوزها به صورت پیشفرض قرار داشته و تنها گزینه موجود بوده (صرف نظر از آریال زشت). و یا آنکه در اندازه کوچک باریک و شارپ به نظر میرسد. بزرگتر شود زشت میشود.
بلی اما این به نظر من دلیل حقیقی نبود. موضوع این بود که هر کسی به شکلی ناخودآگاه با تاهوما کنار میآمد. گویی سحرمان میکرد. در واقع تاهوما به فرمولی رسیده بود که به سختی میتوانستی با همه عیبهایش به راحتی از آن عبور کنی. سر نخ این فرمول در تایپ فیس تاهوما بود. بلی شکل تاهوما. ظاهر ماجرا این بود که تاهوما به مانند بقیه زیبا نبود. اما حقیقتا خوب بود. آرام بود. سرش به کار خودش بود. برای همه بود. بیخیال بود. اسمی پشتش نبود. خودش بود و خودش.


زمانی که کار را با دژاوو شروع کردم مبنایم را تا حدودی بر قلم تاهوما گذاشتم. الگوهای رفتاری یا بهتر بگویم حرکتی او را زیر نظر میگرفتم اما با رویکردی نو و تازه. چرا تاهوما خواناست؟ به دلیل این و آن. بسیار خوب من هم درس میگیرم. چرا نرم است؟ به این دلیل! باز هم درس میگیرم. چرا همه جا خوب مینشیند. به آن دلیل! بسیار خب! چرا من یاد نگیرم. یکی دو قلم دیگر از جمله دروید و دژاوو هم از نظر دور نگذاشتم. آخر دژاوو هم حقیقتا خوب بود و به تاهوما نزدیک. شاید مهمترین ویژگی دژاوو و تاهوما سادگی آنها بود. میخواستم به شکلی برسم که به معنای حقیقی خوانا باشد. معیارم هم برای خوانایی سه چیز بود:
۱. مطلب را به سرعت هر چه تمامتر بخوانم بدون بازگشت.
۲. هیچ یک از حروف هنگام خواندن توجه مرا به خود جلب نکند. مانع من نگردد. مرا گیج نسازد. حواسم را پرت نکند. از سرعت من نکاهد.
۳. بعد از مطالعه خسته نشوم و ذهنم آرام باشد.
انتظاری که از قلم داشتم را با در نظر گرفتن چیزهایی که توی این مدت آموخته بودم در برنامه فونت فورج پیاده کردم تا اینکه بالاخره وزیر نسخه یک شکل گرفت. وزیر تقریبا مرا به همه اهدافم در خوانایی رسانده بود.
خیلی خب. اما یک مشکل جدی هنوز باقی مانده. وزیر گرفتار مشکل تاهوما شده بود. در اندازه کوچک خوب و خوانا بود اما در اندازه درشت تا حدی نازیبا. بازخوردها اغلب بر زیبایی وزیر تاکید داشتند اما به کت من نمیرفت. برخی زوایا و انحناها خوب و منطقی به نظر نمیرسیدند. من هم تجربهام ناچیز و ناقص بود. تصمیم به تغییرات زیادی گرفتم. وزیر ۲ تا حدودی بهتر شده بود اما باز یک مشکل دیگر به وجود آمده بود. ظاهر قلم از انتظارات اولیه من دور شده بود. در واقع به خیال خودم دارد هنریتر میشود در صورتی که نگاه من به وزیر۱ بیشتر مهندسی بود تا هنری. وزیر باید مشکلی را حل میکرد نه اینکه خودنمایی کند! وزیر سه نیز تا حدودی ادامه دو را پی گرفت. تا اینکه دوباره با وزیر نسخه ۴ تلاش کردم به همان اهداف وزیر یک برگردم. در حقیقت هدف عمده در وزیر۴ بازیابی همان نرمی و روانی وزیر۱ بود. شاید تا حدودی به آن رسید. هر چند که باز هم جای بهبودی دارد.
تمام این تلاشها برای این بود که فونتی بیاید که خاص نباشد. آشنا باشد. نرم و آرام باشد. خوانا باشد. یکدست و هماهنگ باشد. منطبق با انتظار ناخودآگاه از تایپ فیس قلم باشد. بعد از مدتی تکراری نشود. هماندازه تاهوما باشد. به گونهای باشد که هر کس نیاز به قلم پیدا کرد بگوید وزیر بد هم نیست. اگر فلان فونت یا بهمان فونت به این صفحه، به این برنامه، به این تصویر و به هر چیزی نیاید عوض اش وزیری هست که کارمان را راه بیندازد. خوب است. ساده است. مثل تاهوما. وزیری که مال هیچ کس نیست یا بهتر از آن، وزیری که مال همه است چرا که تحت مالکیت عمومی منتشر شده. هر کسی هر کاری دلش بخواهد میتواند با او انجام دهد. تغییرش دهد. مجوز جدیدی بگذارد. بفروشد. هر کاری. فونتی آمده که هیچ چیز خاصی ندارد. اصلا به همین دلیل بود که نسخه مونواسپیسِ آن هم در آمد. وزیر آمد که مثل تاهوما تنها کار مردم را راه بیندازد. صمیم و ساحل و گندم و تنها و پرستو هم همینطور.
اگر چه طراحی این تایپ فیسها زحمت خیلی زیادی برد اما شاید ارزشش رو داشته.
نمیدانم! شاید هم همه اینها یک اشتباه بوده و وزیر به هیچ یک از اهدافش نرسیده.
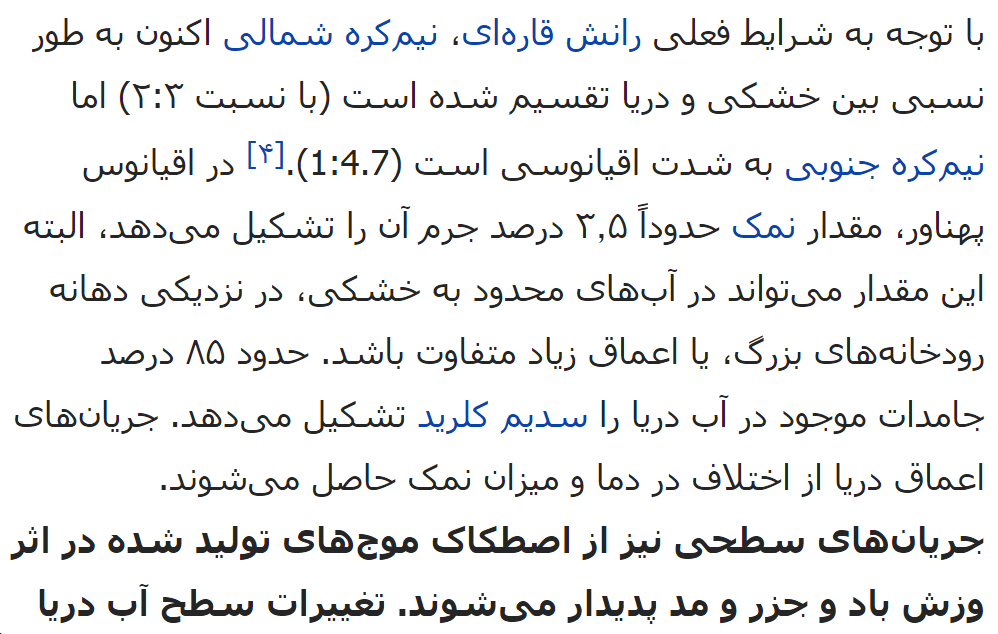
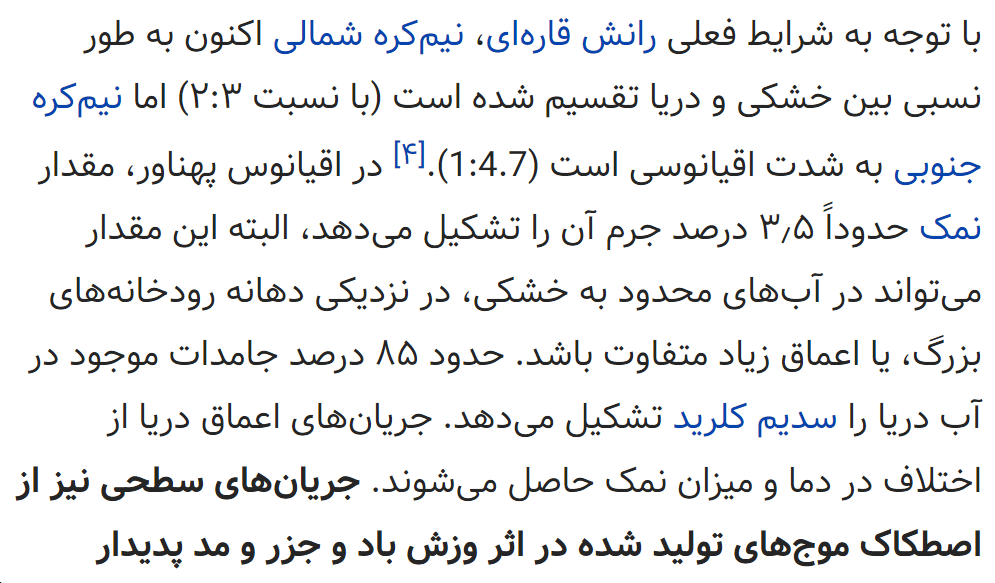
مقایسه وزیر با تاهوما:
rastikerdar.github.io/vazir-font/test.html
آخرین نسخه وزیر تا زمان نگارش این متن ۴.۳.۱ میباشد. پیشنهاد میکنم اگر از نسخه قدیمی آن استفاده میکنید حتما به نسخه جدید بروزرسانی نمایید.
rastikerdar.github.io/vazir-font
همین!
پ.ن۱ مدتی بود بنا داشتم چند خطی در مورد این قلم بنویسم که سرانجام محقق شد.
پ.ن۲ در تصاویر، متن نخست با قلم تاهوما و متن دوم با قلم وزیر نگاشته شده است.
پ.ن۳ نکته دیگری که قبل از طراحی ذهنم رو به خودش مشغول کرده بود این بود که چرا حروف لاتین اینقدر خوب و هماهنگ در هر گونه ظرفی جای میگیرند. این به خاطر شکل هندسی ساده و منظم حروف لاتین هست. من هم سعی کردم به همچین حالتی در حروف فارسی برسم. شاید منظمترین هندسه را قلم یکان داشته باشد اما بیش از حد اینگونه است به طوری که برای استفاده در متون مناسب به نظر نمیرسد. توی وزیر تلاش شد این مقدار تا حد متعادلی رعایت گردد.
پ.ن۴ طبیعتا بهترین حالت رندر در صفحات نمایش به تایپ فیس های مونولاین اختصاص دارد.
- ۹۵/۰۷/۲۵